03 Mar 2016
Basic Html Tags
Paragraph Tag
<p> tag defines a paragraph in html.
Example:
<html>
<head>
<title>Paragraph Example</title>
</head>
<body>
<p>This is a first paragraph. </p>
<p>This is a second paragraph. </p>
</body>
</html>
<head>
<title>Paragraph Example</title>
</head>
<body>
<p>This is a first paragraph. </p>
<p>This is a second paragraph. </p>
</body>
</html>
Heading Tags
Headings are like title or subtitle in html, when we place text inside heading tag, the text display bold and the sizes of text depends on heading tags starts from <h1> to <h6>, <h1> is the largest heading and <h6> is smallest heading.
Example:
<html>
<head>
<title>Heading Example</title>
</head>
<body>
<h1>heading 1</h1>
<h2>heading 2</h2>
<h3>heading 3</h3>
<h4>heading 4</h4>
<h5>heading 5</h5>
<h6>heading 6</h6>
</body>
</html>
<head>
<title>Heading Example</title>
</head>
<body>
<h1>heading 1</h1>
<h2>heading 2</h2>
<h3>heading 3</h3>
<h4>heading 4</h4>
<h5>heading 5</h5>
<h6>heading 6</h6>
</body>
</html>
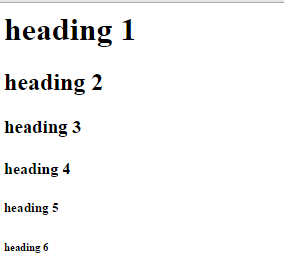
Output:

Break Tag
<br /> is a empty element, line break tag, use to starts next line in html. We need not to open and close this tag, as there is nothing to write in between them.
Example:
<html>
<head>
<title>Break tag Example</title>
</head>
<body>
<p>#44<br />Sector 17-C,<br />Chandigarh<br />India</p>
</body>
</html>
<head>
<title>Break tag Example</title>
</head>
<body>
<p>#44<br />Sector 17-C,<br />Chandigarh<br />India</p>
</body>
</html>
Output:
#44
Sector 17-C,
Chandigarh
India
Horizontal Lines
<hr> tag is used to creates a line from the current position in the html document to the right margin and breaks the line accordingly.
Example
<html>
<head>
<title>Horizontal Line Example</title>
</head>
<body>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
<hr />
<p>Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s</p>
</body>
</html>
<head>
<title>Horizontal Line Example</title>
</head>
<body>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
<hr />
<p>Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s</p>
</body>
</html>
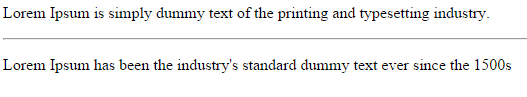
Output:

Other basic tags
| Tag | Use | Example |
|---|---|---|
| <center></center> | when we write any text in our html page by default it will get left aligned, <center> and </center> is used to align the text on page center. | <center> I am in center </center> |
| <sup></sup> | is used to define superscript text | X<sup>2 </sup> |
| <sub></sub> | is used to define superscript text | H<sub>2 </sub> |
| <pre></pre> | pre tag is used to Preserve Formatting, if we want our text to follow the same format as written in the html document then we can use pre tag. | <pre> I am inside pre tag.</pre> |

