09 Sep 2023
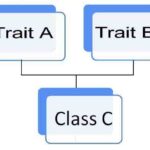
Understanding Traits in PHP

Traits are a powerful feature introduced in PHP 5.4 to address these concerns. They provide a way to reuse code across different classes without the need for inheritance, promoting cleaner and more modular code. In this blog, we’ll dive into traits in PHP, exploring what they are, how to use them, and when they can […]
03 Sep 2023
PHP’s array_values() Function

In the realm of PHP programming, arrays are a fundamental data structure, allowing developers to organize and manipulate data efficiently. Among the myriad of array functions PHP offers, array_values() stands out as a simple yet powerful tool. In this blog, we will delve into the world of array_values(), exploring its purpose, usage, and practical examples. […]
12 Aug 2023
Node.js Get Started

Node.js is an open-source, cross-platform runtime environment built on Chrome’s V8 JavaScript engine. It allows you to execute JavaScript code on the server side, enabling the creation of dynamic and real-time applications. Node.js is particularly well-suited for building applications that require high concurrency and low-latency interactions. Setting Up Node.js Before we start coding in Node.js, […]
06 Aug 2023
Node.js at a Glance

Node.js is an open-source, cross-platform JavaScript runtime built on Chrome’s V8 engine. It lets developers run JavaScript on the server side, an arena previously dominated by languages like PHP and Java. The magic of Node.js lies in its non-blocking, event-driven setup, which handles multiple tasks simultaneously without the complications of traditional methods. Highlights and Features […]
22 Jul 2023
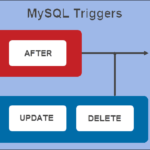
Triggers in MySQL

Triggers are powerful and versatile tools that enable database administrators and developers to automate actions based on specific events or changes in the database. They act as stored programs, invoked automatically when a predefined condition occurs, such as data insertion, deletion, or modification. This blog explores the concept of triggers in MySQL, their benefits, and […]
10 Jul 2023
Power of MySQL CASE Statement

MySQL stands tall as a popular choice due to its efficiency and versatility. One key feature that sets MySQL apart is the CASE statement, which enables developers to implement conditional logic within their queries. This powerful tool empowers programmers to perform dynamic transformations and make data-driven decisions based on specific conditions. Let’s explore the intricacies […]
08 Jul 2023
File Handling in PHP

File handling is a crucial aspect of web development, allowing developers to read, write, and manipulate files using PHP. Whether you need to upload files, retrieve data from text files, or generate dynamic files, understanding the principles and techniques of file handling in PHP is essential. In this article, I will explore the various file […]
02 Jul 2023
Effortless HTTP Requests in PHP (alternative to the cURL)

Introduction: Guzzle cURL, a powerful PHP library, revolutionizes the process of making HTTP requests. This article explores the unique features and benefits of Guzzle cURL, showcasing its ability to streamline HTTP requests and enhance PHP applications with unparalleled simplicity and power. Effortless Integration: With seamless integration into PHP applications, Guzzle cURL makes incorporating HTTP requests […]
30 Apr 2023
PHP Function array_reduce

PHP array_reduce() function is used to reduce an array to a single value using a callback function. The callback function takes two arguments: the accumulator and the current value of the array. The accumulator is the result of the previous iteration, or the initial value if it’s the first iteration. To find the number of […]
01 Apr 2023
Import large database in MySql

To import the large database in MySql, Below are the changes required in MySql my.ini (Configuration file): Step 1: Stop the MySQL server from your control panel. Step 2: Open the file C:\xampp\mysql\bin\my.ini Search and Change the below lines (setting): innodb_buffer_pool_size=4G innodb_log_file_size=2GB innodb_log_buffer_size=256M innodb_flush_log_at_trx_commit=0 innodb_lock_wait_timeout=500 innodb_strict_mode=0 Step 3: Start the MySQL server from your control […]
