27 Feb 2016
Geting started with html
HTML stands for Hyper Text Markup Language. It was invented in 1990 by Tim Berners-Lee.
HTML is the basic language of any browser and if we want to make website then there is no way around HTML. It’s a set of tags and each tag describes different web page content.
Let’s take an examples:
To make your first html page, follow the below steps:

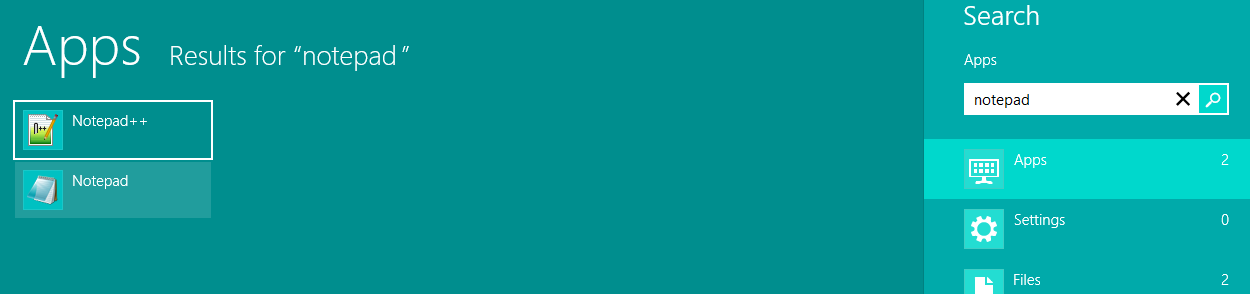
Step 1: Open the notepad and write the below code
<html>
<head>
<title>My First Html Page</title>
</head>
<body>
This is body part.
</body>
</html>
<head>
<title>My First Html Page</title>
</head>
<body>
This is body part.
</body>
</html>
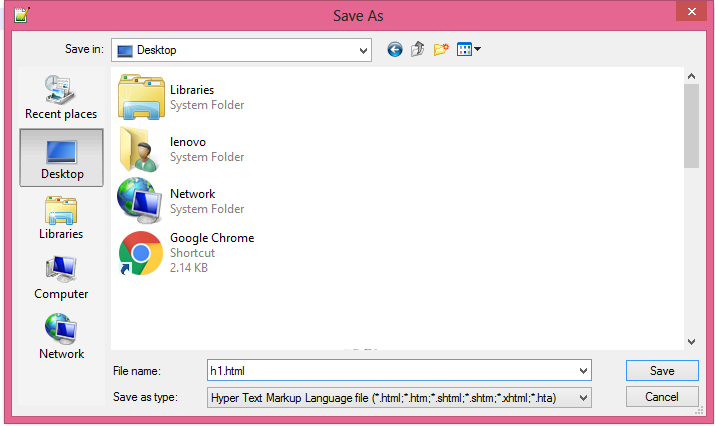
Step 2: Save the notepad file with .html extension in your computer, you can save in any drive or desktop also, like I saved my html file with name “h1.html”.

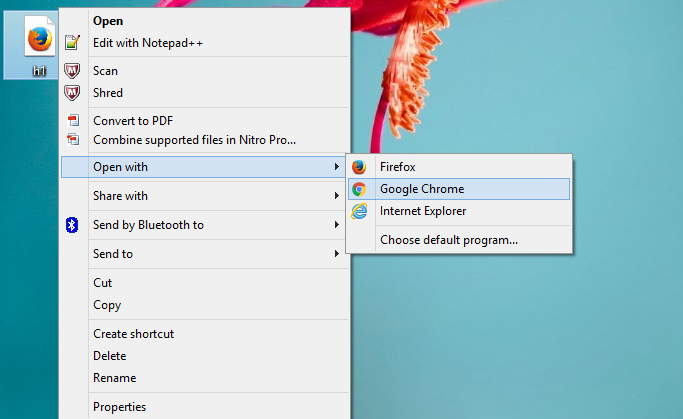
Step 3: Right click on your html file and open with any browser (like internet explorer, Firefox, Google Chrome, etc.)

You can view the below output:

Explanation of example
- <html> tag describes that our html document begins from here and </html> tag describes that our html document ends here.
- Between <head> and </head> tag we mention information about document like title, keywords, etc.
- Between <title> and </title> tag we provides the title of document. Like you can see in above output “My First Html Page” is a title.
- Between <body> and </body> we writes the content of our html page.