05 Dec 2018
JavaScript For Loop
For loop provides a concise way of writing the loop structure and it’s most compact form of looping.
The for loop requires following three parts:
- Initializer: Initialize our counter variable to start with
- Condition: specify a condition that must evaluate to true for next iteration, otherwise the control will come out of the loop
- Iteration: increase or decrease counter
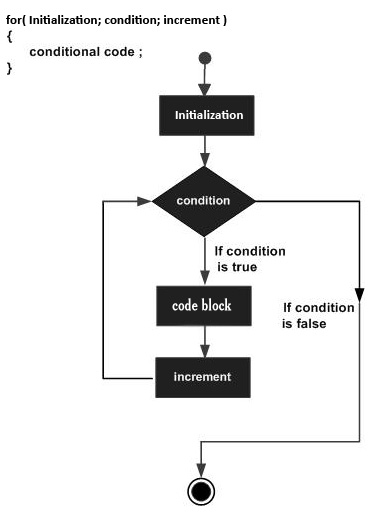
Flow Chart

Example:
<html>
<body>
<script>
document.write(“Loop Starting<br>”);
for(count = 0; count < 10; count++){
document.write(“Current Count : ” + count );
document.write(“<br>”);
}
document.write(“Loop Stopped”);
</script>
</body>
</html>
<body>
<script>
document.write(“Loop Starting<br>”);
for(count = 0; count < 10; count++){
document.write(“Current Count : ” + count );
document.write(“<br>”);
}
document.write(“Loop Stopped”);
</script>
</body>
</html>
Output: