PHP Archive
09 Sep 2023
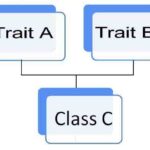
Understanding Traits in PHP

Traits are a powerful feature introduced in PHP 5.4 to address these concerns. They provide a way to reuse code across different classes without the need for inheritance, promoting cleaner and more modular code. In this blog, we’ll dive into traits in PHP, exploring what they are, how to use them, and when they can
03 Sep 2023
PHP’s array_values() Function

In the realm of PHP programming, arrays are a fundamental data structure, allowing developers to organize and manipulate data efficiently. Among the myriad of array functions PHP offers, array_values() stands out as a simple yet powerful tool. In this blog, we will delve into the world of array_values(), exploring its purpose, usage, and practical examples.
08 Jul 2023
File Handling in PHP

File handling is a crucial aspect of web development, allowing developers to read, write, and manipulate files using PHP. Whether you need to upload files, retrieve data from text files, or generate dynamic files, understanding the principles and techniques of file handling in PHP is essential. In this article, I will explore the various file
02 Jul 2023
Effortless HTTP Requests in PHP (alternative to the cURL)

Introduction: Guzzle cURL, a powerful PHP library, revolutionizes the process of making HTTP requests. This article explores the unique features and benefits of Guzzle cURL, showcasing its ability to streamline HTTP requests and enhance PHP applications with unparalleled simplicity and power. Effortless Integration: With seamless integration into PHP applications, Guzzle cURL makes incorporating HTTP requests
30 Apr 2023
PHP Function array_reduce

PHP array_reduce() function is used to reduce an array to a single value using a callback function. The callback function takes two arguments: the accumulator and the current value of the array. The accumulator is the result of the previous iteration, or the initial value if it’s the first iteration. To find the number of
17 Jan 2018
Login Script with Remember Me in PHP

On login page remember me feature is used to preserve the login name and password entered by the user. And it can be populated in the login form at the time of login. It minimizes the user effort by preventing to enter login details again and again. Login Form First we have to design your
07 Jan 2018
JavaScript – Placement
Where to place JavaScript JavaScript code must be placed between <script></script> tags in html. It can be placed in the <body>, or in the <head> section of HTML page, or in both. Example: <html> <head> <script> alert(“Hello World”); </script> <head> <body></body> </html> <html> <head> <title>Internal Script</title> <script>alert("Hello World");</script> </head> </html> Functions in JavaScript Function is
31 Aug 2017
HTML Styles – CSS
CSS stands for Cascading Style Sheets. CSS describe how our html document are presented on screen, paper or in other media. We can add CSS to HTML elements in 3 ways: Inline css – style attribute has to define in HTML elements Internal css – <style></style> tags has to define in <head> section External css
23 Jul 2017
HTML marquee
HTML marquee tag creates a scrolling effect and with the help of marquee we can scroll piece of text or image either in horizontally across or vertically down. Note: <marquee> tag may not be supported by various browsers. Syntax <marquee> Your text here </marquee> <marquee>Attributes Blow is the list of important attributes that we can
24 Jun 2017
HTML Form Controls
HTML Form Controls The following article describes different types of form controls that we can use in your form. Text Input Fields Text input field is a one line area that allow us to input text. Example: <html> <form> Username: <input type=”text” name=”txt_name”/> </form> </html> <html> <form> Username: <input type=”text” name=”txt_name”/> </form> </html> Password Input
