HTML Tables
HTML <table> tag allow us to arrange data (text, images, links) in rows and columns.
Inside the <table> tag <tr> tag is used to create the row, <th> table header and <td> tag is used to create the data cells.
Example:
<head>
<title>HTML Table</title>
</head>
<body>
<table border=”1″>
<tr>
<th>1st Heading</th>
<th>2nd Heading</th>
</tr>
<tr>
<td>Row-1,Column-1</td>
<td>Row-1,Column-2</td>
</tr>
<tr>
<td>Row-2, Column-1</td>
<td>Row-2, Column-2</td>
</tr>
</table>
</body>
</html>
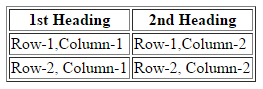
In the above example border is an attribute of <table> tag and it’s used to put border across the cells. To avoid the border you can use border=”0″.
Output:

Cellpadding and Cellspacing Attributes
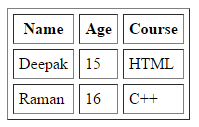
Cellpadding and Cellspacing are two attributes of table, used to adjust the white space in table cells. Cellspacing attribute is used defines the width of the border, while cellpadding defines the distance between cell borders and the content within a cell.
Syntax:
Example:
<head>
<title>HTML Table Cellpadding and cellspacing</title>
</head>
<body>
<table border="1" cellpadding="5" cellspacing="5">
<tr>
<th>Name</th>
<th>Age</th>
<th>Course</th>
</tr>
<tr>
<td>Deepak</td>
<td>15</td>
<td>HTML</td>
</tr>
<tr>
<td>Raman</td>
<td>16</td>
<td>C++</td>
</tr>
</table>
</body>
</html>
Output:

Colspan and Rowspan Attributes
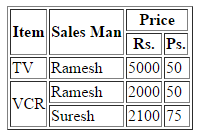
Colspan attribute is used to merge two or more columns into a single column and rowspan is used to merge two or more rows.
Syntax:
Example:
<head>
<title>HTML Table Rowspan and colspan</title>
</head>
<body>
<table border=”1″>
<tr>
<th rowspan=”2″>Item</th> <th rowspan=”2″>Sales Man</th> <th colspan=”2″>Price</th>
</tr>
<tr>
<th>Rs.</th><th>Ps.</th>
</tr>
<tr>
<td>TV</td> <td>Ramesh</td> <td>5000</td> <td colspan=”2″>50</td>
</tr>
<tr>
<td rowspan=”2″>VCR</td> <td>Ramesh</td> <td>2000</td> <td colspan=”2″>50</td>
</tr>
<tr>
<td>Suresh</td> <td>2100</td> <td colspan=”2″>75</td>
</tr>
</table>
</body>
</html>
Output:

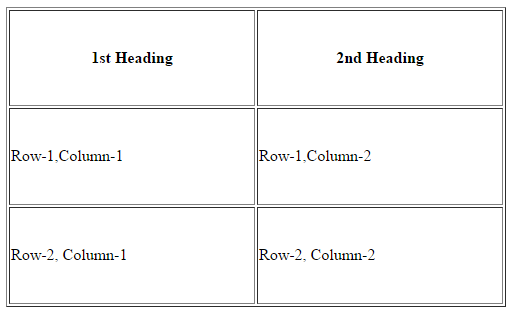
Table Height and Width
Height and Width is used in table tag to set the table height and width. It can be in terms of pixels or percentage.
Syntax:
Example:
<head>
<title>HTML Table</title>
</head>
<body>
<table border=”1″ width=”500″ height=”300″ >
<tr>
<th>1st Heading</th>
<th>2nd Heading</th>
</tr>
<tr>
<td>Row-1,Column-1</td>
<td>Row-1,Column-2</td>
</tr>
<tr>
<td>Row-2, Column-1</td>
<td>Row-2, Column-2</td>
</tr>
</table>
</body>
</html>
Output:

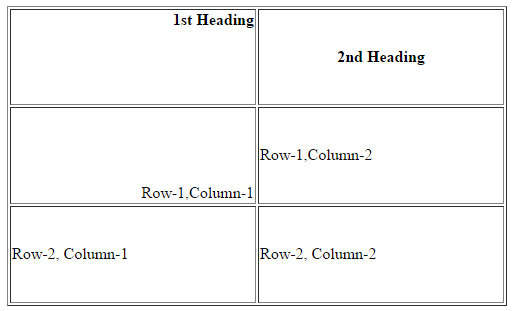
Table align and valing
In all the above examples, you can see that table heading is aligned to center and table data is aligned to the left, these are the some default settings of html table tag. If you want to align it differently, then you can use align and valign attribute of table’s td Or th.
Align values can be left, center or right, on the other hand valign is used to vertical alignment of table’s cell or td, valign value can be top, center or bottom.
Syntax:
Example:
<head>
<title>Table cell’s alignment</title>
</head>
<body>
<table border=”1″ width=”500″ height=”300″>
<tr>
<th align=”right” valign=”top” >1st Heading</th>
<th>2nd Heading</th>
</tr>
<tr>
<td align=”right” valign=”bottom” >Row-1,Column-1</td>
<td>Row-1,Column-2</td>
</tr>
<tr>
<td>Row-2, Column-1</td>
<td>Row-2, Column-2</td>
</tr>
</table>
</body>
</html>
Output:

Nested Tables
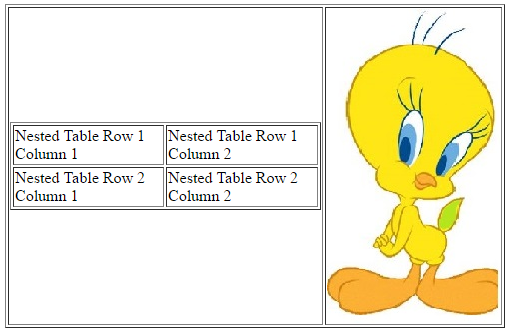
We can use one table inside another table to design our web page. Below is the example of such kind of nested table:
<head>
<title>Nested Table</title>
</head>
<body>
<table border=”1″ width=”500″ height=”300″>
<tr>
<td>
<table border=”1″>
<tr>
<td>Nested Table Row 1 Column 1</td>
<td>Nested Table Row 1 Column 2</td>
</tr>
<tr>
<td>Nested Table Row 2 Column 1</td>
<td>Nested Table Row 2 Column 2</td>
</tr>
</table>
</td>
<td> <img src=”http://bestonetechnologies.com/wp-content/uploads/2016/10/imgEx.jpg” alt=””/></td>
</tr>
</table>
</body>
</html>
Output: