HTML List
There are 3 ways through which we can specify lists in HTML:
1. <ol> – Ordered list. In which we can use different kinds of numbers schemes to list the items.
2. <ul> – UnOrdered list. In which we can use bullets.
3. <dl> – Definition list. Use to arrange the items, way as they are arranged in a dictionary.
Ordered list
<ol> tag is used to start the ordered list and inside <ol> tag each item should get placed inside <li> tag. <li> tag represents the list items.
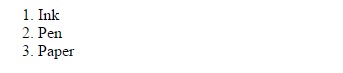
Example:
<head> <title> HTML List </title> </head>
<body>
<ol>
<li>Ink</li>
<li>Pen</li>
<li>Paper</li>
</ol>
</body>
</html>
Output:

Ordered list with Type attribute
We can use type attribute with <ol> tag to define the list item marker. Below are the possible options :
<ol type=”A”> – items will get numbered with uppercase letters
<ol type=”a”> – items will get numbered with lowercase letters
<ol type=”I” > – items will get numbered with uppercase roman numbers
<ol type=”i” > – items will get numbered with lowercase roman numbers
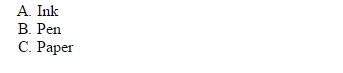
Example using type=”A”:
<body>
<ol type=”A”>
<li>Ink</li>
<li>Pen</li>
<li>Paper</li>
</ol>
</body>
</html>
Output:

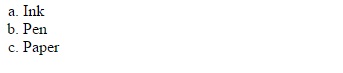
Example using type=”a”:
<body>
<ol type=”a”>
<li>Ink</li>
<li>Pen</li>
<li>Paper</li>
</ol>
</body>
</html>
Output:

Example using type=”I”:
<body>
<ol type=”I”>
<li>Ink</li>
<li>Pen</li>
<li>Paper</li>
</ol>
</body>
</html>
Output:

Example using type=”i”:
<body>
<ol type=”i”>
<li>Ink</li>
<li>Pen</li>
<li>Paper</li>
</ol>
</body>
</html>
Output:

Unordered list
<ul> tag is used to start the unordered list and inside <ul> tag each item should get placed inside <li> tag.
Example:
<body>
<ul>
<li>Apple</li>
<li>Orange</li>
<li>Grapes</li>
<li> Banana</li>
</ul>
</body>
</html>
Output:

Unordered list with Type attribute
We can use type attribute with <ul> tag to define the list item marker. Below are the possible options:
<ul type=”disc”>
<ul type=”circle”>
Example using type=”square”:
<body>
<ul type=”square”>
<li>Apple</li>
<li>Orange</li>
<li>Grapes</li>
<li> Banana</li>
</ul>
</body>
</html>;
Output:

Example using type=”disc”:
<body>
<ul type=”disc”>
<li>Apple</li>
<li>Orange</li>
<li>Grapes</li>
<li> Banana</li>
</ul>
</body>
</html>
Output:

Example using type=”circle”:
<body>
<ul type=”circle”>
<li>Apple</li>
<li>Orange</li>
<li>Grapes</li>
<li> Banana</li>
</ul>
</body>
</html>
Output:

Definition Lists
Definition lists use to arrange the items, way as they are arranged in a dictionary. In definition list <dl> tag is used to start the list, <dt> is for definition title and <dd> for definition description.
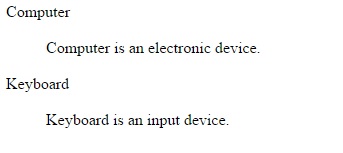
Example:
<title>Definition list</title>
<body>
<dl>
<dt>Computer</dt>
<dd>Computer is an electronic device.</dd>
<dt>Keyboard</dt>
<dd>Keyboard is an input device.</dd>
</dl>
</body>
</html>
Output: