CodeIgniter Setup
CodeIgniter is one of the web application framework for PHP with MVC approach. It helps us to build faster web applications with many helpful code libraries and helpers.
This article will show you the basics setup of the codeigniter framework, including how to build a basic hello user application that uses the MVC approach.
Step 1: Downloading CodeIgniter
You can download the latest version of CodeIgniter from http://www.codeigniter.com/download
Step 2: Installing CodeIgniter
After downloaded CodeIgniter, unzip it, and rename the “CodeIgniter” folder to either the application/website name or for right now name it “cidemo” and upload it to your PHP and MySQL enabled server.
On your local system
- If you have xampp then you have to copy and paste the “cidemo” to htdocs folder
- If you are using wamp, then past it in “www” folder.
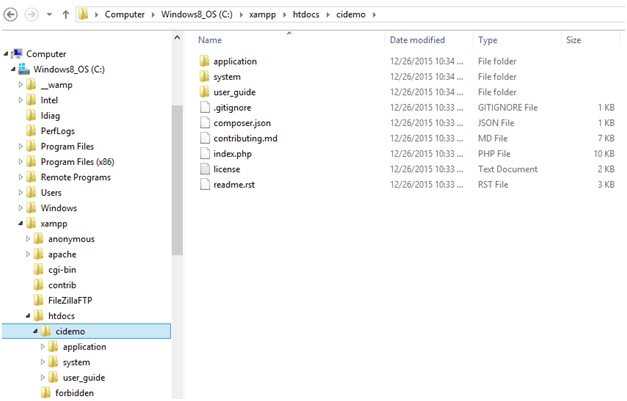
The folder structure should be look like:

The system folder stores all the files which make codeigniter work and the application folder contains controllers, models and views folder in which we mostly works.
Step 3: Configuring CodeIgniter
To configure the codeigniter, you need to setup CodeIgniter to point to the right base URL of the application.
For this, open up the application config file i.e. cidemo/system/application/config/config.php and set the base_url to point the application folder
Step 4: Test your application
So, before moving forward let’s test our application.
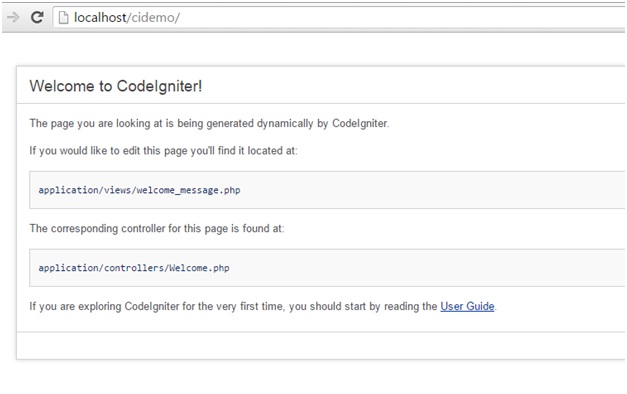
Open the browser and run your applications with url : http://localhost/cidemo/, if you are able to see the below “welcome” screen then your CI application setup is done.

Step 5: Creating Controller
The welcome screen you have seen above is a default controller and view of codeigniter.
Now we are going to create our controller and view.
Create a “hellouser.php” file inside “cidemo\application\controllers” folder, with the below code:
defined(‘BASEPATH’) OR exit(‘No direct script access allowed’);
class Hellouser extends CI_Controller {
public function index() {
$this->load->view(‘welcome_user’);
}
}
?>
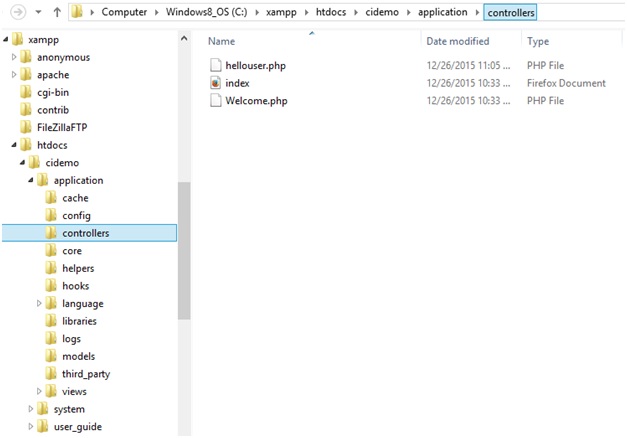
File structure will looks like:

You can also see the “Welcome.php” default controller here.
Step 6: Creating view
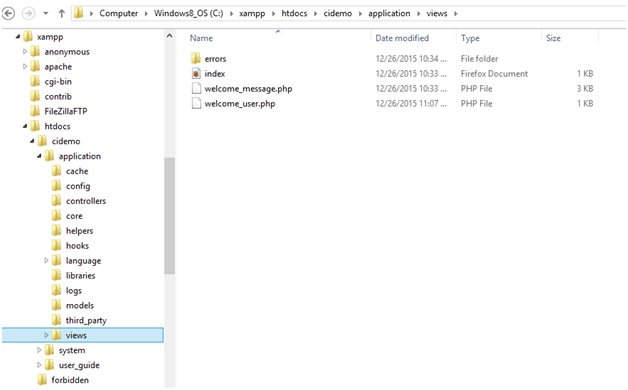
Now create a view “welcome_user” that we have mentioned in “hellouser.php” in the “cidemo\application\views” folder.
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<title>Welcome Users</title>
</head>
<body>
<h1>Welcome users</h1>
</body>
</html>

Step 7: Run the controller
If you directly want to run your hellouser controller then hit the below url: http://localhost/cidemo/index.php/hellouser/

Step 8: Set your controller as default controller
If you want to set any of your controller as default controller then edit the “cidemo\application\config\routes.php” file

Find the line:
$route[‘default_controller’] = ‘welcome’;
Change it to
$route[‘default_controller’] = hellouser;
Now hellouser is the default controller and when you hit “http://localhost/cidemo/” it will run first.

