HTML Archive
22 Mar 2018
CSS transform Property

In this blog, I am going to show how we can display a text in the vertical orientation. We can use “transform” property of CSS for this. Let’s see the code in detail: <html> <style> body{width:810px;} .v_rotate { float: left; transform: rotate(90deg); margin-left: 50px; transform-origin: left top 0; padding: 10px; background-color: rgba(37, 34, 34, 0.3);
12 Oct 2018
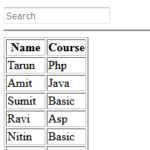
Filter Html table with JavaScript

In this post, we will learn how to filter records from table with the help of JavaScript. Filter / Search in table with JavaScripit: <html> <head>Search in table</head> <body> <h2>My Students</h2> <input type=”text” id=”txtSearch” onkeyup=”search()” placeholder=”Search” title=”Type Name Or Course”> <hr/> <table id=”studentRecords” border=”1″> <tr> <th style=”width:50%;”>Name</th> <th style=”width:50%;”>Course</th> </tr> <tr> <td>Tarun</td> <td>Php</td> </tr> <tr>
