HTML Frames
With the help of HTML frames we can divide our web page into multiple sections and each section can load a separate HTML page. A collection of these frames in a webpage is known as frameset.
In the frameset element we have to specifies how many columns or rows we want to plot in that frameset, this can be done in percentage or pixels.
How to create 2 horizontal frames
For this example, first I have created 2 html files namely myframe1.html, myframe2.html to plot in our frame and frameEx1.html is the file to show these files in one window.
myframe1.html
<p>This is frame 1</p>
</html>
myframe2.html
<p>This is frame 2</p>
</html>
frameEx1.html
<head><title>Horizontal Frames</title></head>
<frameset rows=”50%,50%”>
<frame name=”first_1″ src=”myframe1.html”/>
<frame name=”sec_1″ src=”myframe2.html”/>
</frameset>
</html>
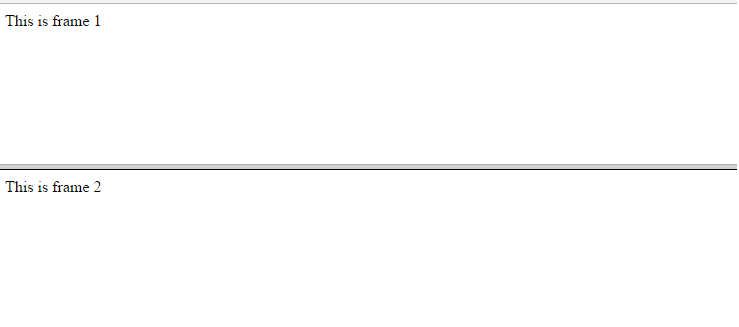
Output:

How to create 3 vertical frames
For this example, we need 3 html files, so I have created myframe3.html same like myframe1.html or myframe2.html and finally below is the code to combine all these files in 1 window.
<head><title>Vertical Frames</title></head>
<frameset cols=”35%,35%,*”>
<frame name=”first_1″ src=”myframe1.html”/>
<frame name=”sec_1″ src=”myframe2.html”/>
<frame name=”third_1″ src=”myframe3.html”/>
</frameset>
</html>
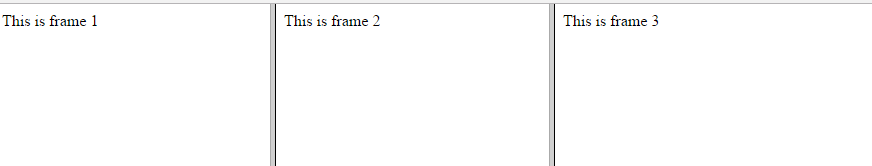
Output:

Nested Frames
We can also define frameset inside frameset like example below:
<head><title>Nested Frames</title></head>
<frameset cols=”35%,35%,*”>
<frame name=”first_1″ src=”myframe1.html”/>
<frame name=”sec_1″ src=”myframe2.html”/>
<frameset rows=”50%,50%”>
<frame name=”third_1″ src=”myframe3.html”/>
<frame name=”third_1″ src=”myframe3.html”/>
</frameset>
</frameset>
</html>
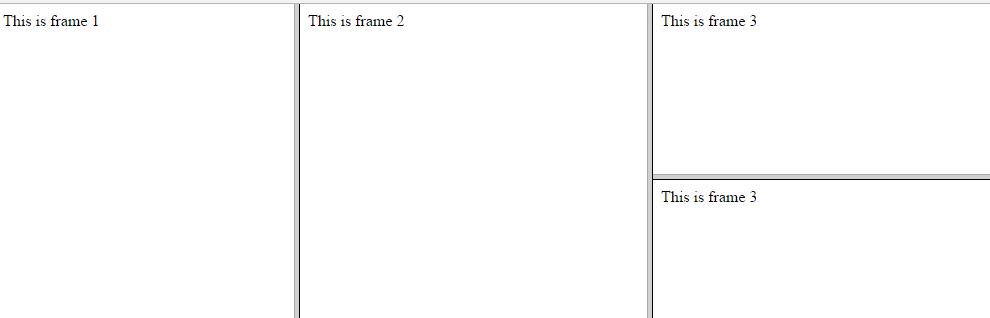
Output:

Some other important attributes of frameset
| Attribute | Description |
|---|---|
| border | border attribute defines the width of frame border in pixels. |
| frameborder | frameborder attribute value can be either 1 or 0, these values specifies wither a 3-demensional border should display between frames or not. |
| framespacing | is used to defines the amount of space between frames in a frameset. Example framespacing=”5″. |
Attributes of frame
| Attribute | Description |
|---|---|
| frameborder | defines the borders of frame, the value of this attribute can be 1(borders will appear) or 0(borders will not appear) |
| marginwidth | defines the width of the space between the left and right of the frame’s borders and the frame’s content. Example marginwidth=”5″. |
| marginheight | the height of the space between the top and bottom of the frame’s borders and the frame’s content. Example marginheight=”5″. |
| noresize | By default we can resize frame by dragging on the borders for the frame. Noresize attribute prevents a user from will able to resize the frame. Example noresize=”noresize”. |
| scrolling | value of scrolling attribute can be “yes”,”no” or “auto”, it provides the controls over appearance of the frame scrollbar. Example scrolling=”no”. |
| longdesc | will allows us to link the frame to another page contents, that containing a long description of the contents of the frame. Example: longdesc=”description.html” |


