AngularJs Introduction

AngularJs is a open source JavaScript Framework comes with new attributes.
It’s version 1.0 released in 2012 and now maintained by Google. AngularJs is prefect for a Single Page Applications.
This article help you to get intro and quick start with AngularJs.
Let’s take an example:
<head>
<script src=”http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js”></script>
</head>
<body>
<div>
<p>Enter Your Name : <input type=”text” ng-model=”your_name”></p>
Hello <span ng-bind=”your_name”></span>
</div>
</body>
</html>
Description:
1) Include the AngularJs file
AngularJs is a library written in JavaScript, so we have included the AngularJs JavaScript library file in the html
<script src=”http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js”></script>
</head>
You can check the latest version of AngularJS on their official website https://angularjs.org/.
2) Point AngularJS app (ng-app)
Next we specify which part of the HTML contains the AngularJS app and this we can done by adding the “ng-app” attribute to the root HTML element or we can either add in body or div also.
3) Directive binds (ng-model)
The directive ng-model binds the value of controls (like: input, select, textarea) to application data.
4) Directive binds (ng-bind)
The directive ng-bind binds application data to the HTML view.
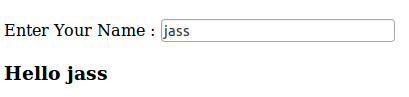
Output: